Mise en page fluide

Le nouveau thème
Hier soir j’ai mis en ligne la nouvelle mise en page du blog. A la place de modifier le thème, j’ai préféré tout reprendre de zéro, ce qui m’a permit de simplifier pas mal la feuille de style et d’optimiser le HTML généré.
L’objectif était faire un thème presque identique au précédant, mais avec une mise en place fluide, i.e. une mise en page qui s’adapte à la largeur de l’écran. La barre latérale continue à être d’une largeur fixe de 250 pixels, mais la colonne principale devient d’une largeur variable, pour une larguer totale de l’ensemble fixée à 80% de l’écran (avec un minimum de 780 pixels).
J’ai testé la nouvelle mise en page sur Firefox, Opera, Konqueror et même IE6, et cela marche très bien. Sur Mac, il semble avoir certains problèmes avec les couleurs, mais je n’ai pas encore réussi à trouver la cause.
Si vous trouvez des erreurs ou des trucs bizarres, n’hésitez pas à me les faire parvenir par mail ou dans les commentaires.
L’histoire
Lorsque j’ai démarré le blog il y a trois ans, une des premières chose que j’avais fait a été de personnaliser le thème. Ne voulant pas trop me prendre la tête, j’étais parti sur un thème de base de Dotclear et je l’avais bricolé jusqu’à obtenir quelque chose qui me plaisait.
Depuis j’avais gardé ce thème là, en le modifiant à fur et à mesure, jusqu’à mon passage à WordPress l’année dernière. A ce moment là, j’ai répété la même stratégie, je suis parti d’un des thèmes de base et je l’ai modifié pour l’adapter à ce dont j’avais besoin.
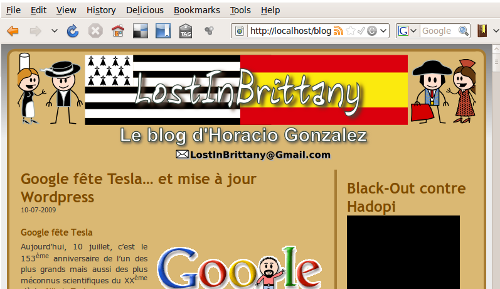
Les deux thèmes (celui pour Dotclear et celui pour WordPress) étaient visuellement presque identiques, basés tous les deux sur une même mise en page : largeur fixe de 780 pixels avec deux colonnes, une colonne principale de 525 pixels et une barre latérale de 250 pixels.
Ce thème se voyait très bien depuis l’écran 1024×780 du portable que j’utilisais à l’époque, et ça marchait même sur mon petit Eepc 701 :

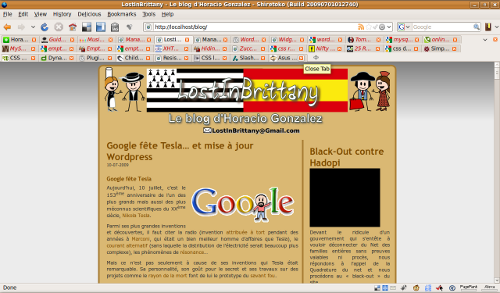
Par contre, sur l’écran de mon portable actuel, à 1280×720, la mise en page commençait à laisser pas mal d’espace libre sur les côtés.

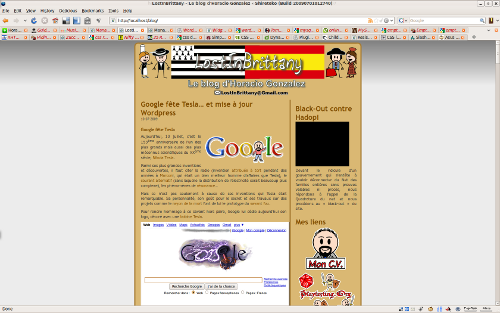
Et lorsque j’ai commencé à travailler sur un beau écran à 1680×945, je me suis rendu compte que l’espace en blanc sur le côté était ridicule, plus du 50% de la largeur de l’écran était inutilisé :

La semaine dernière, profitant d’une rare soirée calme, je me suis dit que c’était le bon moment pour refaire la mise en page. Et quitte à la faire, autant reprendre le thème de zéro.
16-07-2009 à 13:42
Salut,
Je trouve que ton thème qui s’adapte à la largeur de la page est une mauvaise idée… Pour un confort de lecture, c’est mieux d’avoir des lignes qui sont plus courtes. Si les lignes sont trop longues, quand on passe à la ligne suivante, les yeux peuvent sauter une ligne et on oublie d’en lire une ou on relit le début de la même ligne…
Il y a plusieurs exemples qui prouvent cela. Les livres ont tous des lignes courtes et le nombre de mot par ligne est calculé. Les journaux utilisent des colonnes pour avoir des lignes plus courtes. Dans un nouveau document Latex, par défaut il y a des grandes marges latérales: ce n’est pas un hasard, c’est pour avoir une meilleure qualité de lecture.
Quand je travaillais sur Linux, j’avais toujours toutes mes applis en plein écran, comme ton navigateur sur ton grand écran. Mais depuis que je suis sur Mac, qui dispose d’un bon gestionnaire de fenêtre, je me suis rendu compte que ça ne sert à rien de tout maximiser, et dans ce cas-ci avoir un navigateur qui fait 1680 pixels de large je trouve ça de trop 😉
Bonne continuation 😉
16-07-2009 à 16:23
Je pense que l’on dit “un bel écran” et pas un “beau écran”.
Félicitations pour ton blog que je suis maintenant depuis un petit moment.
16-07-2009 à 17:52
bonne idée ça la “fluidisation” !! chez moi il n’y a aucun problèmes d’affichage sur mon PC 1280×800 avec FF 3.5 !!